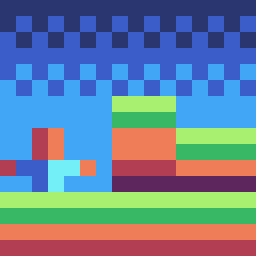
Tools > SPOTLIGHT TOOL 2.0
A simple tool for creating a single round light source onscreen effect
made by nequ16
uploaded by Never
added:
updated:
![]() 8
8
casually rewrote this from scratch haha
Works with any palette!
Feel free to use in your own projects
--- Usage ---
_fldraw(x, y) - main function
| x, y - circle center coordinates
_fl = {r, grad, pal, mask} - parameters
| _fl.r - spot radius (0-127)
| _fl.grad - shading color layers number / light-dark transition smoothness (1-16)
| _fl.pal - auto-generated color shades palette, set to an empty array (_fl.pal={}) to update
| _fl.mask - square shading mask, updates at _fl.r value change
Comments
 masternama
|
Awesome!
|
 Rigachupe
|
The math.sqrt costs to much cpu. How about instead of calling math.sqrt each pixel you precalculate the rectangle shadow mask as an array of r*r pixels? Then in each draw call you just check pixel on screen vs pixel in shadow mask and replace. This could skyrocket the performance.
I like it because it can be used in games for making nice effects. Thumbs up for the code. |
 Rigachupe
|
I say it again, not a bad idea. I am currently playing with this in my own project and there are lot of places for performance enhancement. For example the whole circle can be stored just as one quarter precalculated. And this quarter can be compressed line by line. If there are 4 level of light intensity then you need just 4 numbers telling you how many pixels on horizontal plane are going to be of intensity level 1, then how many pixels are with intensity level 2... until you get to the min intensity of light.
|
 Never
|
wow, an actually useful comment,,
this gives me motivation, gonna rewrite it from scratch |
